はじめに
iPhoneの画像をアップロードした時に意図せぬ方向に回転してしまう不具合を解消したので手順をメモしておきます
調べた限りではintervention/imageを使った記事が多かったですが、なぜかうまくいかなかったのでImagickを利用しました。
ただintervention/imageの方が簡単っぽいのでまずはこの記事ではなく、一番下にある参考記事の通りにやってみるのをオススメしますw
DB登録完了時に「登録完了しました!」みたいなポップアップがあると嬉しいですよね。
これを実現するためにLaravelにはフラッシュメッセージという機能があります。
フラッシュメッセージを使うと画面リロード時には表示されなかったりと便利です。
ただ、ブラウザバックの時は表示されちゃうんですよね。
なのでLaravelのフラッシュメッセージをブラウザバックで出ないようにする方法をメモします。
やり方は単純で、ブラウザのセッションストレージにフラグを用意するだけです。
hogeController.php
hoge.brade.php
1 | <!DOCTYPE html> |
需要高いはずなのでLaravel標準機能にありそうだけど探しても見つからなかった、、なぜだ、、
フォームのバリデーションについて毎回同じことを調べている気がするのでここにメモしていきます
随時追加します
html
JavaScript
1 | document.getElementById('hoge').addEventListener('blur', function() { |
blur
→フォーカスを外れた時に実行されます。inputでも可能なのですが0を消せなくて使いにくかったのでblurにしました
Number(this.value)
→先頭の0を除外するためです
Laravelの環境構築で以下のエラーでハマったので解決策をメモしておきます
composer global require "laravel/installer"
Installation failed, reverting ./composer.json to its original content.
composer global update
いつも思うけど環境構築がプログラミングで一番難しいんだよなあ、、、
Installation failed, reverting ./composer.json to its original content.
macOSに Laravel 5.6 をインストールする手順をまとめてみる
Web開発をしているとよくCommand+Rでブラウザの画面更新を行うと思います。
ただ、これSkypeだと通話のショートカットなんですよね、、
間違ってSkypeを開いているときに実行しちゃうと通話をかけてしまうという、、
なのでショートカットを無効にする方法を探してみました
最初に出てきたのはこの記事で
Skypeで通話開始のショートカットを無効化する
お、これで解決やんけ〜とか思ったけど、うまくいかず、、
>変更可能な「ミュートにする」ショートカットに Ctrl + Rを割り当て
って書いてあるけどどれだけ探しても変更するところがないっていう、、
多分OSかバージョンの問題かな、、
ちなMacです
で、同じ悩みを持つ人が公式に問い合わせしてるページを見つけたのですが!
これも結局解決には至っておらず、、
どうやら無効化する方法はないっぽいです
マジか?
マジなのか?
で、最終的に、そういえばBetterTouchToolでアプリごとにショートカットキー変えれるやんけ!ってことに気付いて、SkypeにのCommand+Rを無効にして解決しました
なんでSkypeの設定でできないのか不思議すぎる、、
Pullした時に
Merge branch 'dev' of github.com:hoge/piyo into dev
みたいな不要なマージコミットができることがありますよね
これ、特に困ってはなかったので放置してたのですが、せっかくなので調べてみると簡単に取り除ける方法が分かりました
pullするときにgit pull --rebaseという風にrebaseオプションをつけると良いらしいです
rebaseに関する詳細はこちらが分かりやすかったです。
git pull と git pull –rebase の違いって?図を交えて説明します!
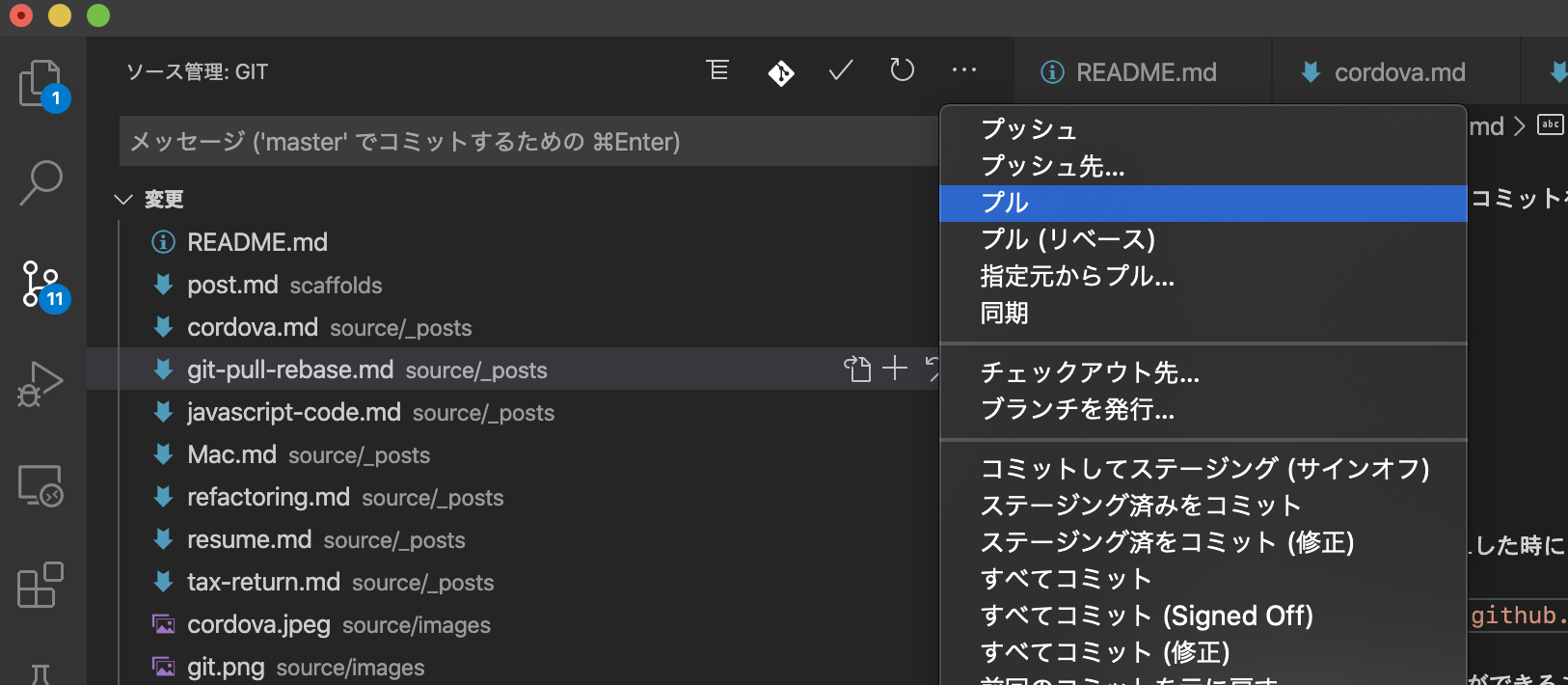
VSCodeだといつもクリックしているプルの表示のしたにプル(リベース)というものがありますね!
全然気づかなかった!w

この機会に他のgitコマンドについても勉強しなおそうかな〜
以上です
Hexoで画像を表示する方法を検索するとよく出てくるのが_config.ymlでpost_asset_folder: trueとすることで、_posts配下に記事名と同じ名前のフォルダを作成して、その中に画像を入れて、
記事中では
のように使う方法ですよね
しかし!
これだと同じ画像を使い回しできなくて不便ですよね、、
なんと調べてみると画像を使い回せる方法を見つけたのでメモしておきます
まず、sourceフォルダの直下にimagesフォルダを作成します
で、その中に画像を入れます
記事中ではってやるだけです
簡単すぎワロタ
Update your browser to view this website correctly. Update my browser now
エラー内容1org.altbeacon.beacon.service.RangedBeacon.addMeasurement (RangedBeacon.java:79) 解決策app/proguard-project.txtに以下を追加する 1-keep class org.altbeacon.b
はじめにあっという間に8月も終わりですね。なんか時がびゅんびゅん過ぎ去っていきます あれ、、おれ8月なんかしたっけ、、、ってかおれ 2019 年まだ何もしてなくね、、って虚しい気持ちになってきたのでやったことなどをメモしておこうと思います。 これから月に一回くらいメモしていけば虚しい気持ちになるのを
はじめに2021年を振り返ります!ちゃんと振り返らないと何もしてない気がするのよね。。 何やったかほとんど覚えていないので、Twitterをベースに振り返ってみようと思います。 1月https://twitter.com/reo3313/status/1344818314208374784?s=20
ビルドエラーの内容12345678910111213141516171819202122232425> Could not resolve all files for configuration ':classpath'. > Could not resolve com.android.
エラーについてビルド時に以下のエラーが発生しました 123456789101112Caching disabled for task ':app:mergeDebugNativeLibs' because: Build cache is disabledSkipping task
すみません、設定変更により URL の日付が 1 日ずれてます!URL を変更したらお探しのページが見れます! 例えば今の URL がhttps://reon777.com/2019/07/10/modalであればhttps://reon777.com/2019/07/11/modalに修正すれば見