エラー内容
解決策
app/proguard-project.txtに以下を追加する
参考
https://github.com/AltBeacon/android-beacon-library/issues/1164
その他
debugモードでビルドした時は再現できないので注意
releaseモードでビルドした時に再現する
app/proguard-project.txtに以下を追加する
https://github.com/AltBeacon/android-beacon-library/issues/1164
debugモードでビルドした時は再現できないので注意
releaseモードでビルドした時に再現する
RubyMineでデバッグ実行しようとしたら色々とハマりまくって半日潰れて悔しかったので、完全体となった今の設定をメモしておきます。
gemのinstallはRubyMineでアプリ実行時に自動的に行われるので、自分でbundle installする必要はありません。
必要はないというか、やるとエラーになります。。
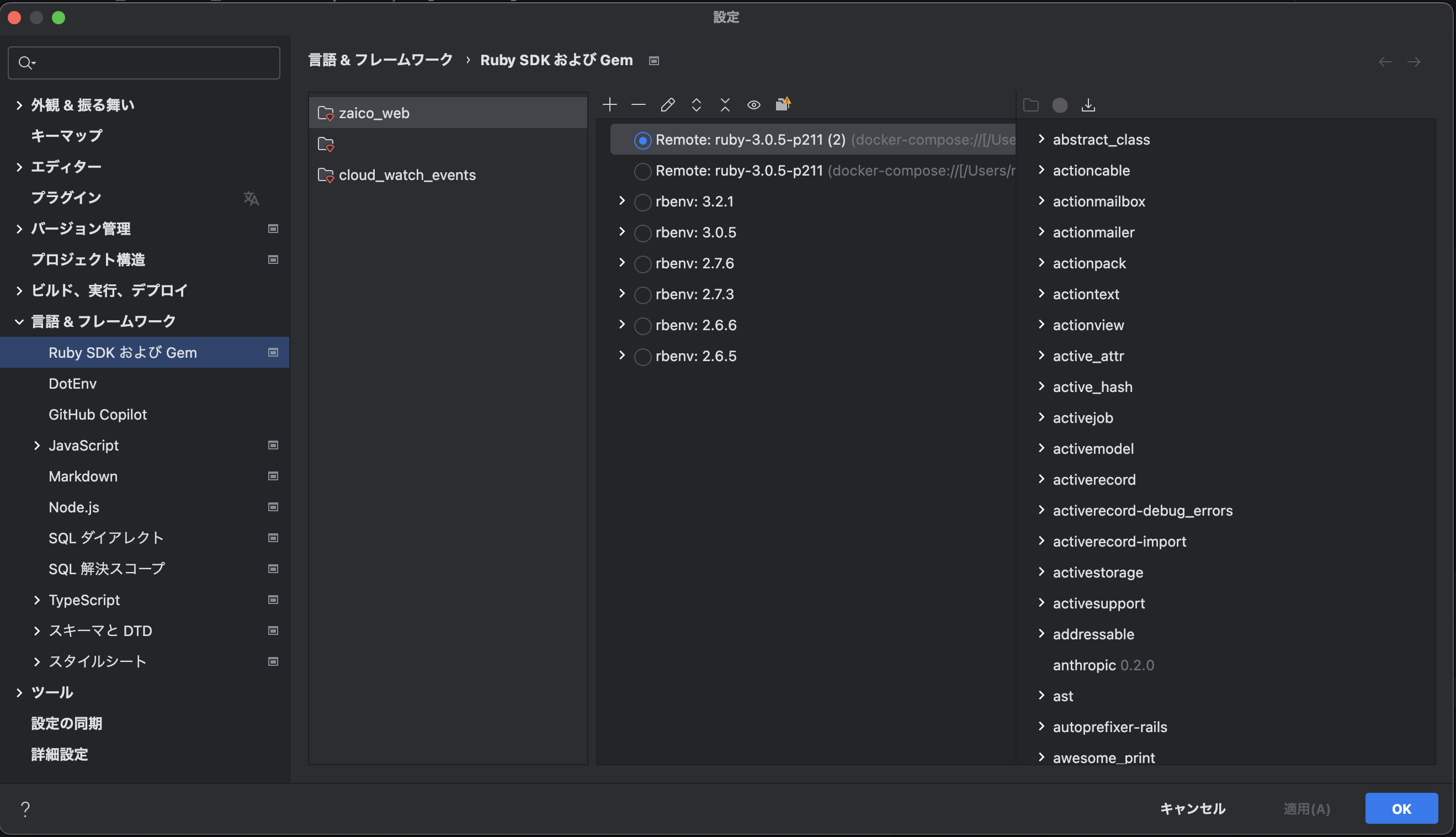
※最新版だとうまく動かなかった。このバージョンまで落としたらうまく動きました。。
1 | web: |
1 | gem 'ruby-debug-ide' |

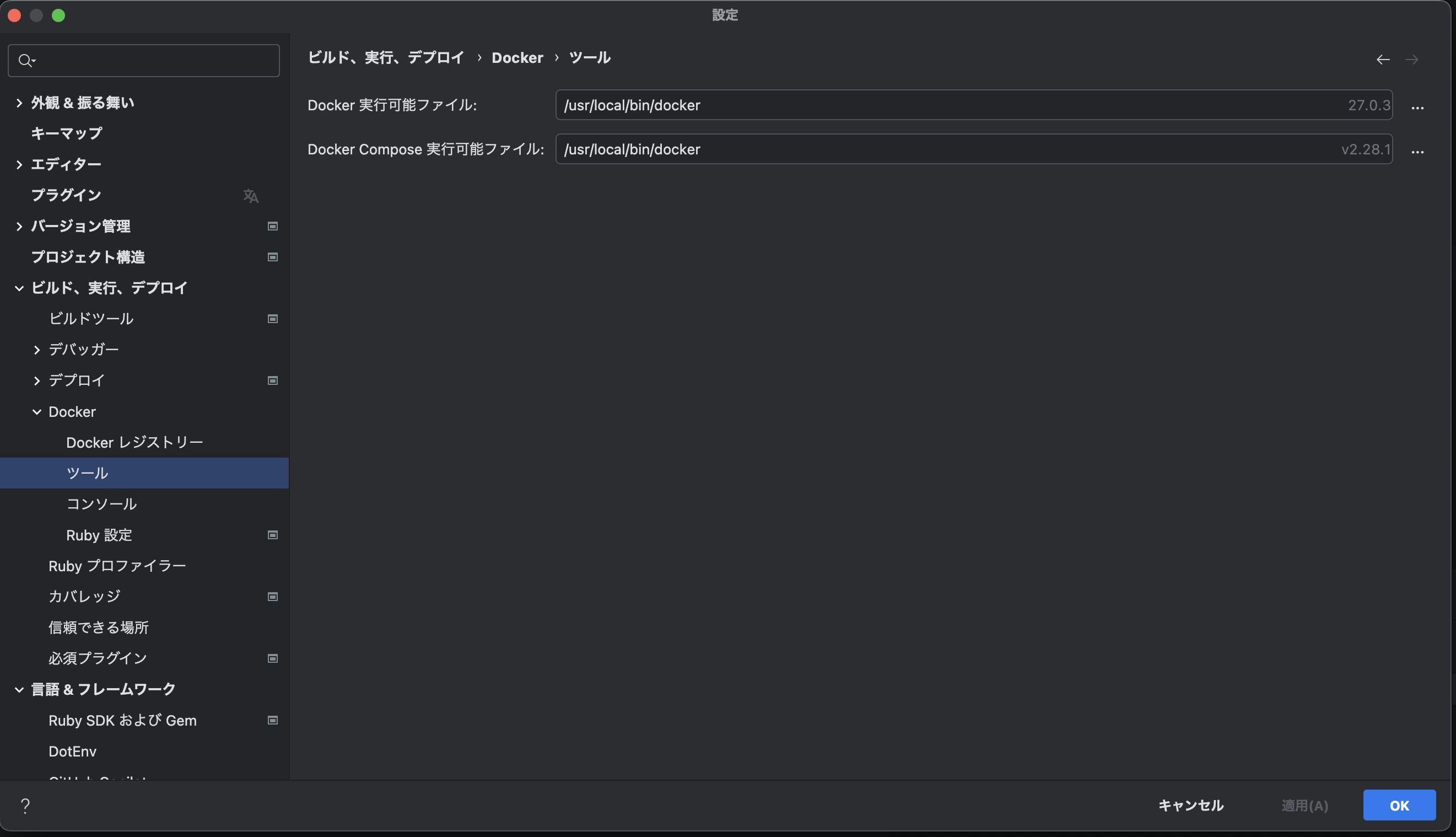
※docker-compose(V1の方)になっていたので、dockerに変更しました。

※(2)の方は最初は存在しないと思います。「+」ボタンから作ってください。
色々エラー出すぎてどのエラーがどの解決策に対応しているのかわからなくなったけど、
とりあえずメモしておきます。
1 | An error occurred while installing debase (0.2.5.beta2), and Bundler cannot continue. |
1 | Attaching to web-1 |
1 | Caused by: java.io.IOException: Cannot run program "/usr/local/bin/docker-compose" (in directory "/Users/ryosuke/Public/20221219_zaico_web/zaico_web"): error=2, No such file or directory |
SDKを追加する(そのままですね)
totalコマンドやfree --humanコマンドでそれぞれの情報を確認できるEXPLAINをつけて実行計画を確認しよう1 | > Could not resolve all files for configuration ':classpath'. |
Java のバージョンが合っていない
Android Studio>Settings>Build,Execution,Deployment>Build Tools>Gradle>Gradle JKDでjava11を設定する
パスをコピーしておく
gradle.propertiesファイルにコピーしたパスを追記する。
例えば以下など
Gemfileに以下を追加する。
対象ファイル:config.enveronments/production.rb
変更内容:
1 | config.cache_store = :redis_cache_store, { |
ENV['REDIS_URL']についてENV['REDIS_URL']については、それぞれ以下のように設定する。
redis://hoge.serverless.apne1.cache.amazonaws.com:6379/0
redis://redis:6379/0
docker-compose.ymlに以下のように追記する。
1 | web: |
上記の設定完了後、以下のコードでキャッシュが効くようになる。
1 | key = "cache_count_" + params[:id] |
と、基本的にはこれだけでOK。
Rails.cache.delete_matched('cache_count_*')Amazon ElastiCache For Redis は正規表現を使ってキャッシュを削除することができないAmazon ElastiCache For Redis はクラスター構成となっていて、キャッシュの保存先が分散されているためCROSSSLOT Keys in request don't hash to the same slot$redisインスタンスを直接利用する必要がある$redisの設定config/initializers/redis.rbを作成し、以下のように記述する。
sslを有効にする場合、Rails.cacheではssl: trueのオプションがあったが、$redisではurlにrediss://を指定する必要がある。
例えば、rediss://hoge.serverless.apne1.cache.amazonaws.com:6379/0とすると、sslが有効になる。
html
JavaScript
kintone-plugin-uploaderコマンド実行時に以下のエラーが出ました。
エラーが発生しました TimeoutError: Waiting for selector
.ocean-ui-dialogfailed: Waiting failed: 60000ms exceeded
原因はplugin.zipの指定方法が間違ってました。
以下の通りに修正したらうまくいきました。
言われてみればそうなのですが、エラーからは読み取りにくくて苦戦しました。。
Railsでアプリログのフォーマットを変更する方法です。
以下の2ファイルを追加・修正します。
(追加)app/lib/local_dev_log_formatter.rb
1 | class LocalDevLogFormatter < ActiveSupport::Logger::SimpleFormatter |
(修正)config/environments/development.rb
1 | Hoge::Application.configure do |
app/lib配下に配置することとconfig.loggerの方にも設定が必要なところが分からなくてハマりました。。
Update your browser to view this website correctly. Update my browser now
はじめにあっという間に8月も終わりですね。なんか時がびゅんびゅん過ぎ去っていきます あれ、、おれ8月なんかしたっけ、、、ってかおれ 2019 年まだ何もしてなくね、、って虚しい気持ちになってきたのでやったことなどをメモしておこうと思います。 これから月に一回くらいメモしていけば虚しい気持ちになるのを
エラー内容1org.altbeacon.beacon.service.RangedBeacon.addMeasurement (RangedBeacon.java:79) 解決策app/proguard-project.txtに以下を追加する 1-keep class org.altbeacon.b
ビルドエラーの内容12345678910111213141516171819202122232425> Could not resolve all files for configuration ':classpath'. > Could not resolve com.android.
表題のエラーの解決策です。 原因としては、本来Toastはメインスレッドでのみ実行できる仕様ですが、サブスレッドで実行してしまっていることです。 解決策はHandlerを使ってメインスレッドで実行するように変更すればOKです。以下、具体例です。 修正前1234ExecutorService exec
エラーについてビルド時に以下のエラーが発生しました 123456789101112Caching disabled for task ':app:mergeDebugNativeLibs' because: Build cache is disabledSkipping task
すみません、設定変更により URL の日付が 1 日ずれてます!URL を変更したらお探しのページが見れます! 例えば今の URL がhttps://reon777.com/2019/07/10/modalであればhttps://reon777.com/2019/07/11/modalに修正すれば見